PROJECT OVERVIEW
SAFR
SAFR is a secure and accurate AI facial recognition platform, designed for RealNetworks.
-
RealNetworks is an enterprise company providing artificial intelligence and computer vision–based products. Founded in 1994, it is based in Seattle, Washington, United States.
-
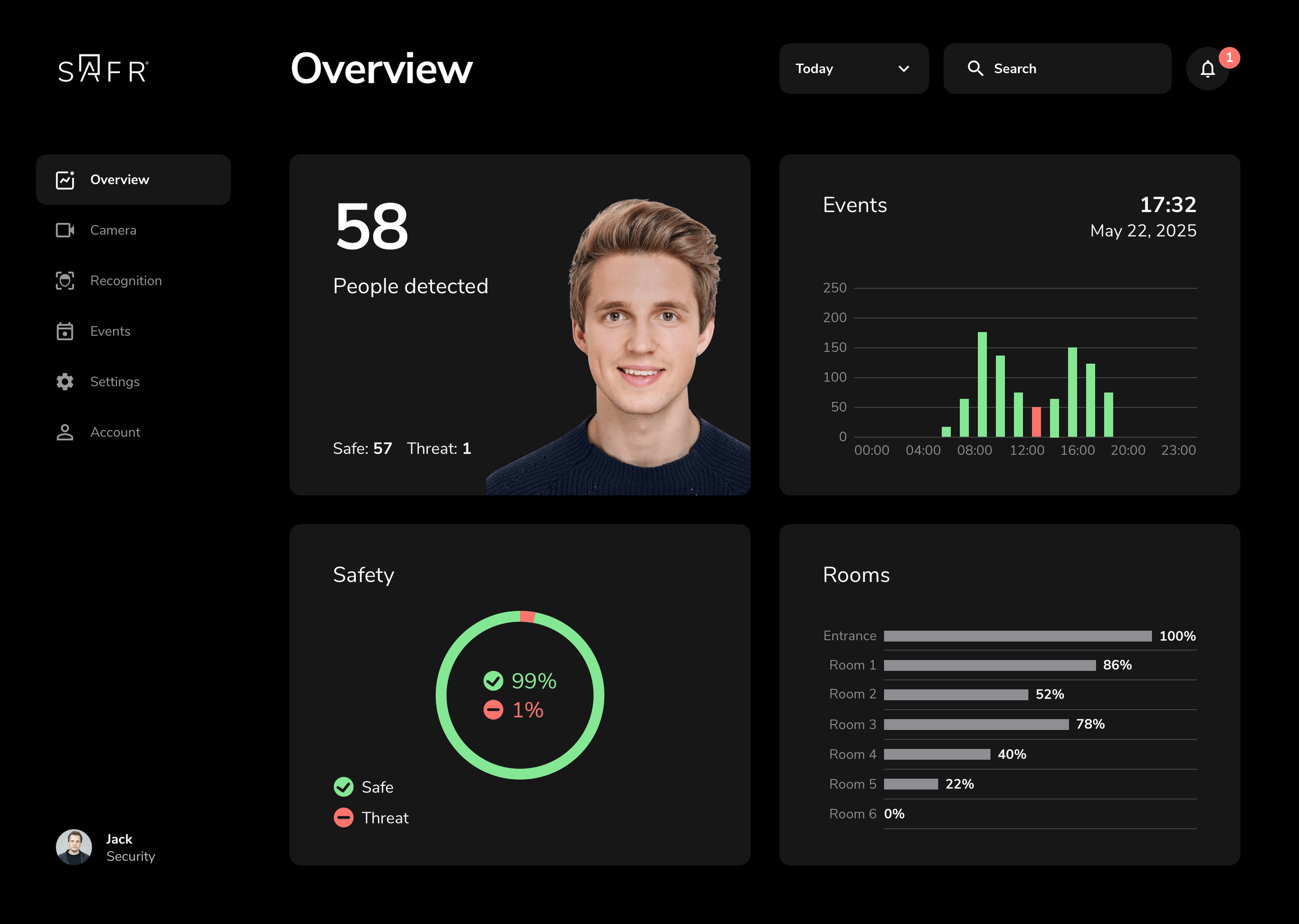
Overview
PROBLEM DEFINITION
How to protect properties from unwanted visitors?
Criminal activity, ranging from burglary and unauthorized access to vandalism, remains a persistent and growing challenge across society. In the U.S. alone, a burglary occurs every 30 seconds, according to the FBI. The average financial loss per incident is $2,661, not accounting for the irreplaceable sentimental value of stolen items or the emotional and physical risk to people present during a trespass.
While financial damage is important, the most critical concern is safety. Unauthorized access to sensitive or crowded environments can put human lives at risk, disrupt operations, and compromise critical assets and data.
This challenge extends far beyond private homes. Universities must secure open campuses without restricting accessibility. Corporate offices and data centers need to protect intellectual property and sensitive information. Retailers face theft and fraud, while financial institutions, airports, manufacturing facilities, and critical infrastructure must prevent breaches that could have large-scale consequences. Stadiums and arenas add another layer of complexity, where crowd safety and rapid threat detection are essential.
The problem, therefore, is not only how to prevent crime but how to proactively detect, manage, and respond to security threats across diverse, high-risk environments, without compromising efficiency, privacy, or user experience.
DESIGN PROCESS
Design process
Following the Double Diamond framework (Discover → Define → Develop → Deliver), I moved from understanding user needs to validating solutions through iterative prototyping and testing, ensuring a user-centered and scalable design.
Discover
• User interviews
• Personas
• Journey map
• Competitive analysis
Define
• HMW questions
Develop
• Wireframes
• User flows
• High-fidelity design
• High-fidelity prototype
Deliver
• Usability testing
• Final design
• Design handoff
DISCOVER
User interviews
I conducted in-person interviews with two participant groups: property visitors and security guards (three participants per group), from three industries: higher education, corporate offices, and retail. The goal was to understand their daily challenges and expectations around property access and security monitoring.
Property visitors
Participants expressed a clear need for a entry solution that eliminates the hassle of carrying access cards, keys, or remembering passcodes.
Security guards
Participants highlighted that constant video monitoring is time-consuming and repetitive. They wanted to spend less time watching surveillance videos and more time on high-impact responsibilities such as performing inspections, preventing security incidents, and reports.
Personas
Given that are two types of users of this product, I created two personas based on user interviews that I’ve conducted, that showcase their specific pain points, tasks and goals.
Journey map
In this journey map, I built on the previously defined persona of a property visitor, mapping out their experience when visiting a school property.
Competitive analysis
While competitors with machine learning and computer vision capabilities offer most features considered for this project, their products usually just offer SDKs and APIs to their customers, without having a web app.
DEFINE
How might we
I created How Might We questions that helped us better align on the tasks and goals of both property visitors and security guards:
How might we provide a safer and seamless experience of entering a room for property visitors?
How might we provide a platform where monitoring video surveillance is automated so that security guards don’t have to manually do it and can focus on other duties?
DEVELOP
Wireframes
When I started ideating, my main focus was information architecture. As pictured below on the Overview page, I was unsure of what information we should surface to users and where that information should appear.
User flow
In this phase, I explored the potential user flow of the solution, focusing on security guards and how they would likely want to achieve their goals.
DELIVER
Usability testing
In-person usability testing with 5 participants (security guards) revealed that navigated the web app prototype with ease, successfully locating key information and completing critical tasks. This resulted in a high task success rate. Tasks:
Find the Building Entrance view
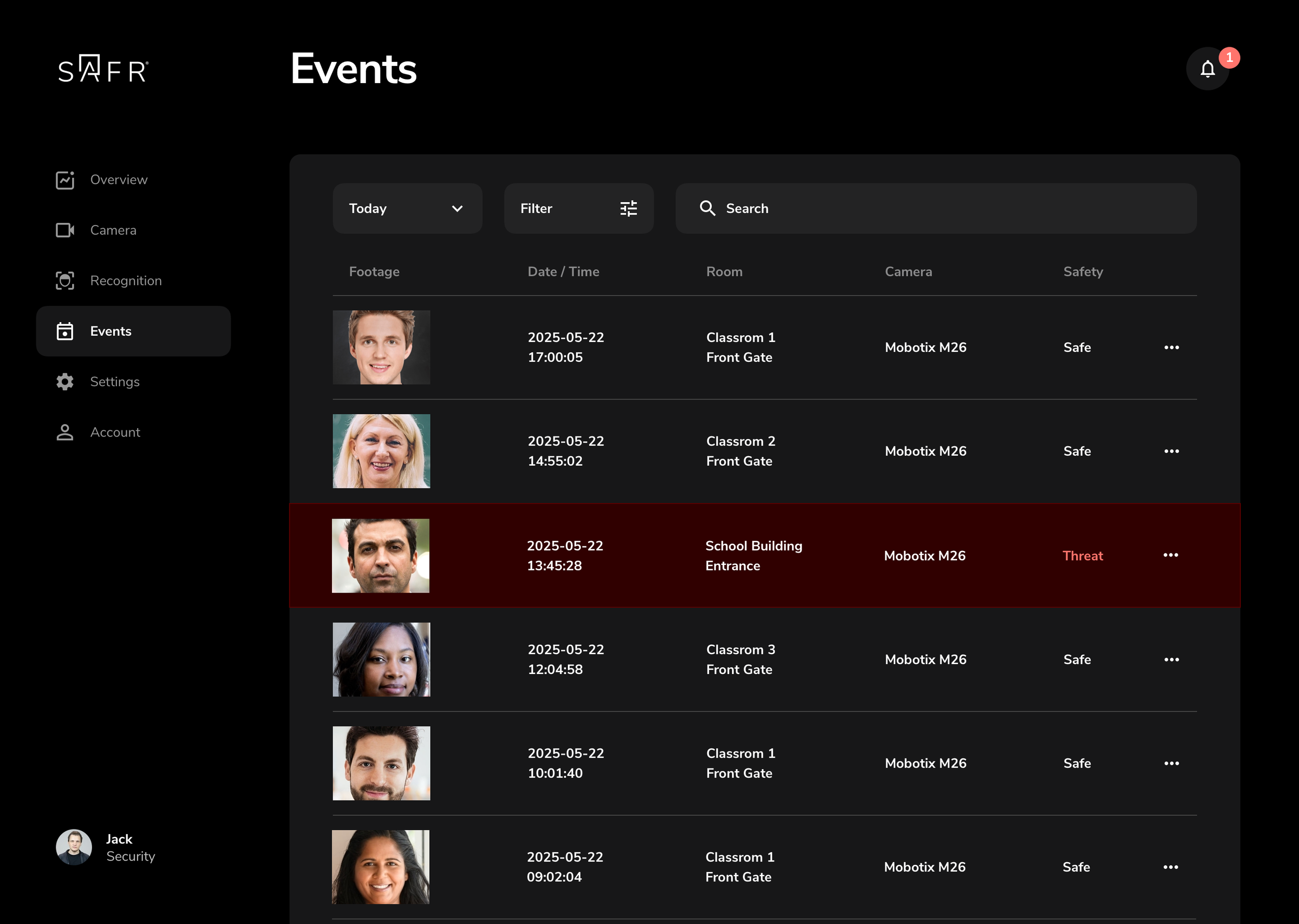
Identify a visitor flagged as a threat
Find detailed information about that threat
Final design
The web app streamlines security operations by automating door monitoring and surfacing key information about visitors and real-time alerts. Its simple and intuitive design ensures users can respond quickly and confidently.
Design system
To support long-term scalability, I created a design system that accommodates all current and anticipated use cases.
Accessibility
A dark interface is chosen to improve readability and reduce eye strain to support viewing in dark environments, which is the most common use case for security guards. It aligns with WCAG guidelines by ensuring sufficient contrast ratios between text and background to maintain accessibility for users with visual impairments.
Usability heuristics
Visibility of System Status
User Control and Freedom
Consistency
Error Prevention
Recognition Rather than Recall
Flexibility
Flexibility and Efficiency of Use
Challenges and trade-offs
Recognition with facial obstructions
SAFR’s computer vision was significantly improved in 2020 to recognize masked faces during the pandemic. However, it is not 100% accurate for faces with other obstructions, like sunglasses or objects.
This caused a design challenge: how to communicate errors for failed face scans and guide users to recover. The trade-off was using a single, generic error message for scans that fail due to any facial obstruction, simplifying the experience while covering multiple scenarios.
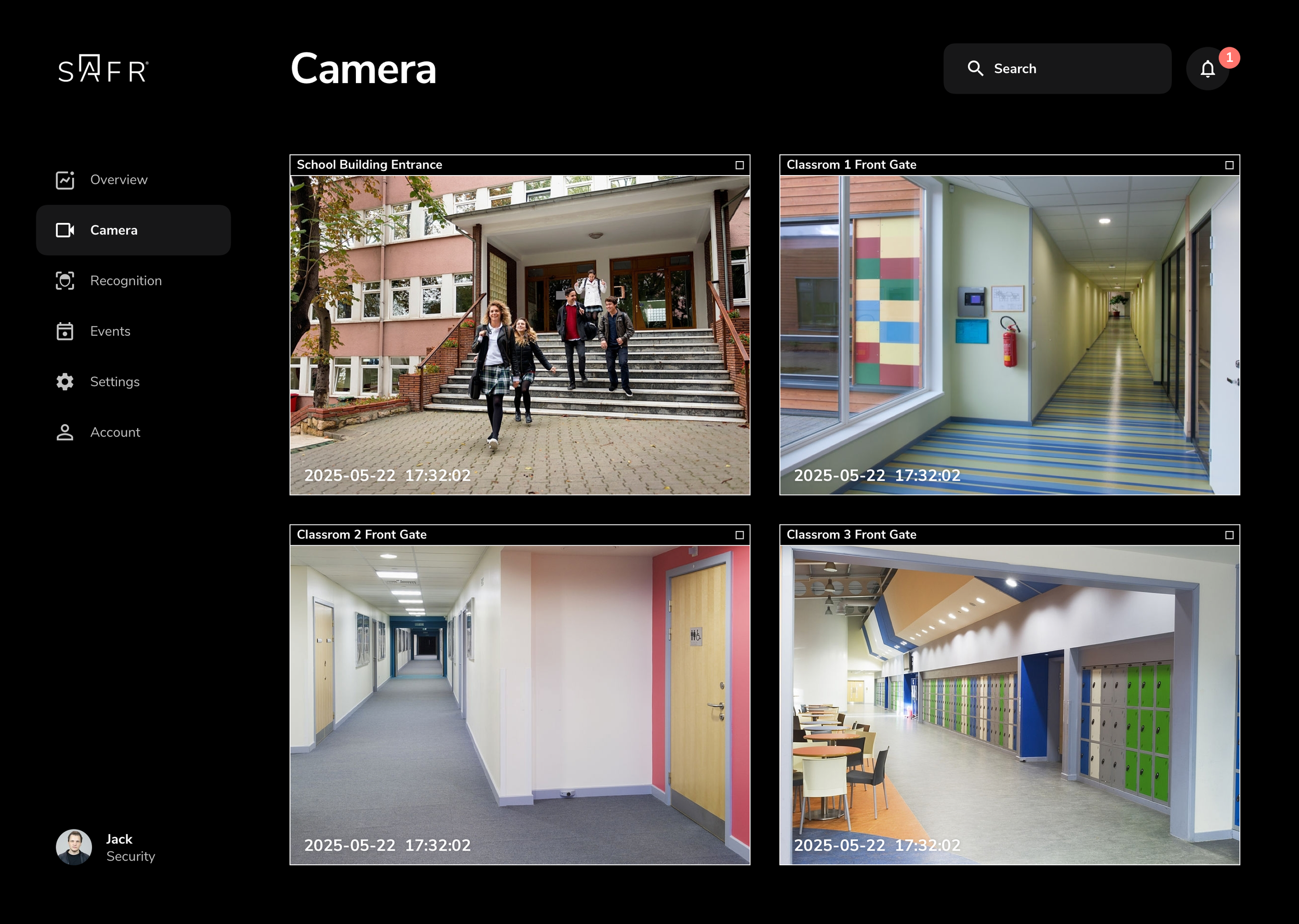
The images below show a preview of the design system, and demonstrate how the web app works within a school environment.
Recognition
Camera
Events
Face Recognition
SOLUTION
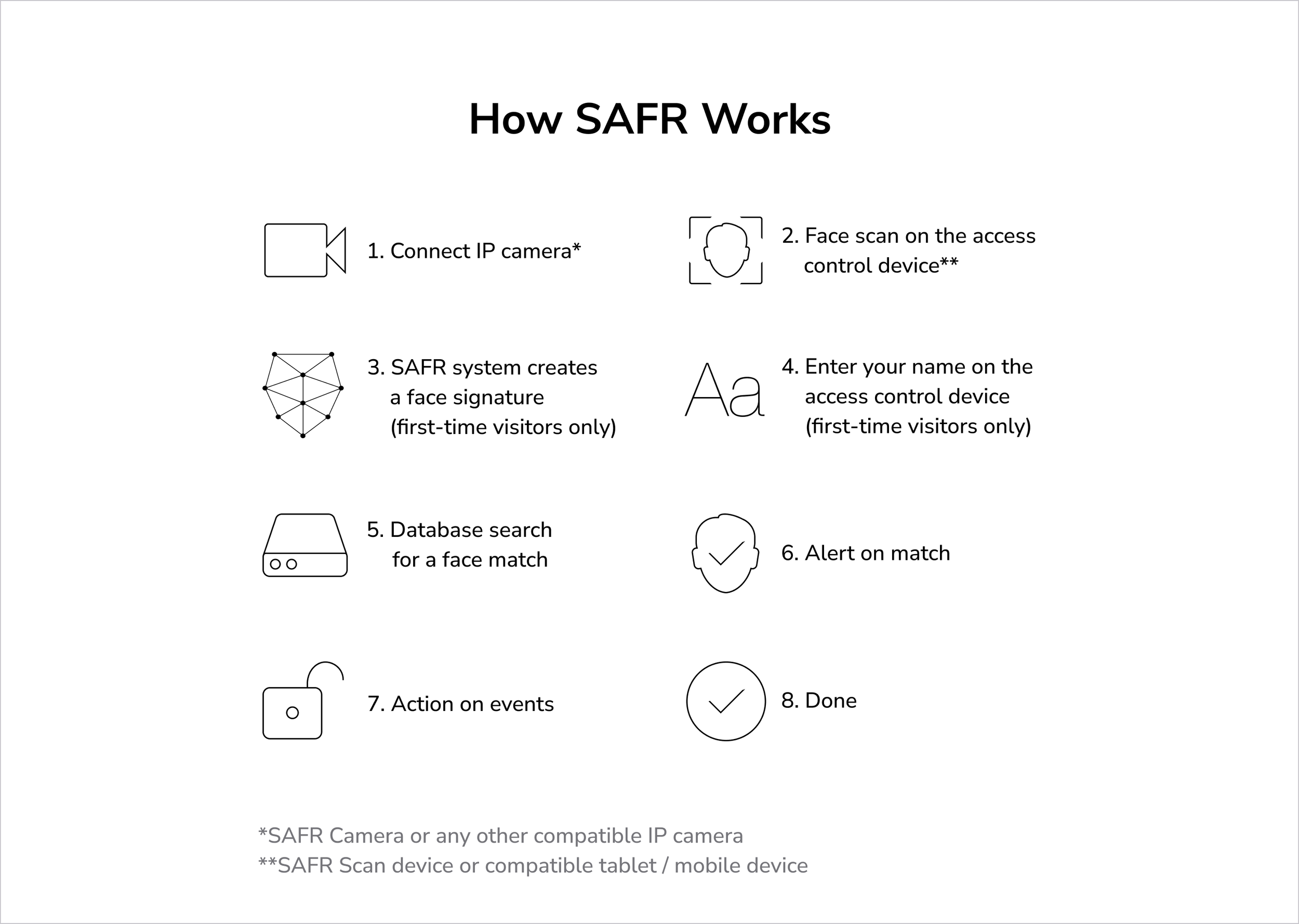
Facial recognition ecosystem
An AI facial recognition platform for live video that uses advanced technologies like machine learning and computer vision to detect faces and unlock entrances in real time.
Offered through a quote-based enterprise model, it ensures flexible deployment across secure, large-scale environments.
It is completely unbiased, accurately recognizing all skin tones and genders, and even works seamlessly with face masks. Unlike physical authentication methods that can be lost, misused, or stolen, face recognition offers optimal security and user convenience.
The technology is proven to be 98.87% accurate.
Use cases
Higher Education
Corporate Offices
Retail
Financial Institutions
Airports
Manufacturing
Data Centers
Critical Infrastructure
Stadiums & Arenas
-
In addition to its software platform, RealNetworks also offers dedicated hardware solutions that work together to create a seamless, unified facial recognition ecosystem.
SAFR Scan (Access Control device)
SAFR Camera
-
To ensure personal privacy, all enrolled and scanned biometric data is fully encrypted and does not contain any visual imagery of individuals’ faces. This helps to ensure that individuals identities are protected, avoiding any liability issues related to new and emerging privacy protection mandates.
IMPACT
KPIs
Metrics show that users (security guards) are actively engaging with the product and smoothly completing workflows. Additionally, reports indicate a reduction in trespassing incidents in properties where this technology is implemented.
75%
incident reduction rate
87%
adoption rate
95%
engagement rate
How we measured success
Incident reduction rate (75%) was calculated by comparing the number of verified trespassing incidents recorded in the customer’s security logs before and after the launch of the SAFR video surveillance system. SAFR’s analytics provided the event data used to identify and validate incidents over time.
Adoption rate (87%) was calculated by the proportion of users who interacted with the app out of the total user base, since launch.
Engagement rate (95%) was calculated based on users who performed meaningful actions in the app, such as monitoring camera and events, per month.
All usage-based metrics were tracked with Google Analytics.
PROJECT DETAILS
Project details
Role: Senior Product Designer, UX Researcher
Company: RealNetworks
Industry: AI, SaaS
Market: B2B
Team: Product Designer, Product Manager, Engineering
Frameworks: Double Diamond, Scrum
Tools:
Design: Figma, Miro
Project management: Jira, Confluence
Product analytics: Google Analytics
Years: 2018, 2020
Platform: Web
Link: SAFR.com